目次
目的
[Vite](https://ja.vitejs/dev/)というモジュールハンドラーを使ったプロジェクトの作成について調べたことをまとめる。
プロジェクトの作成
npm create vite@latestプロジェクトディレクトリに移動して
npm installpackage.jsonが生成される。
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"type": "module",
/*------------------------------
scriptsのところにコマンドが書いてある
------------------------------ */
"scripts": {
"dev": "vite",
"build": "vite build",
"lint": "eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/react": "^18.2.66",
"@types/react-dom": "^18.2.22",
"@vitejs/plugin-react": "^4.2.1",
"eslint": "^8.57.0",
"eslint-plugin-react": "^7.34.1",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.6",
"vite": "^5.2.0"
}
}scriptsに書かれている項目は以下の意味になる。
- dev: ローカルサーバー立ち上げ
- build: 本番環境用ファイルの作成
- lint: コードチェック
- preview: ビルドしたコードを画面で確認
ローカルサーバーの立ち上げ
プロジェクトのルートディレクトリで、以下のコマンドを実行。
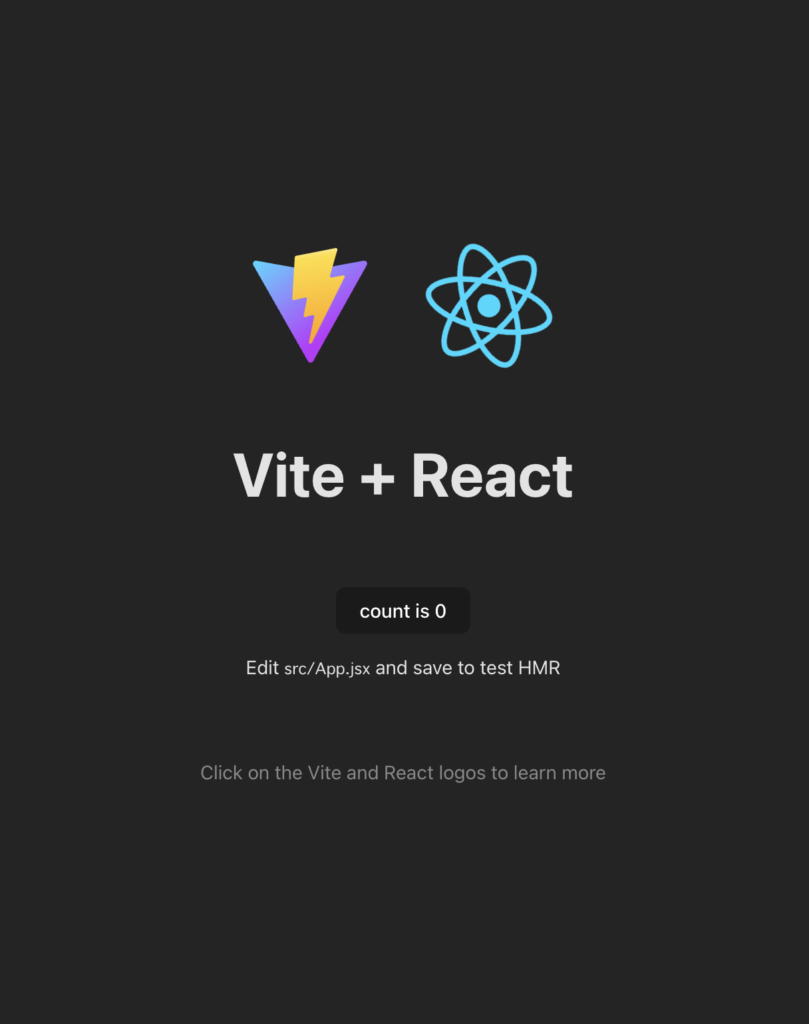
npm run devこの画面が表示されると成功

ローカルサーバーの停止
ctrl + Cでサーバー停止